第 2 步 - 定义从右向左书写地区的应用程序布局
在本步骤中,您将学习定义用于为从右向左书写地区定位内容的布局。从 LocaleButton 创建另一个预设件,设置从右向左书写地区按钮的对齐方式。
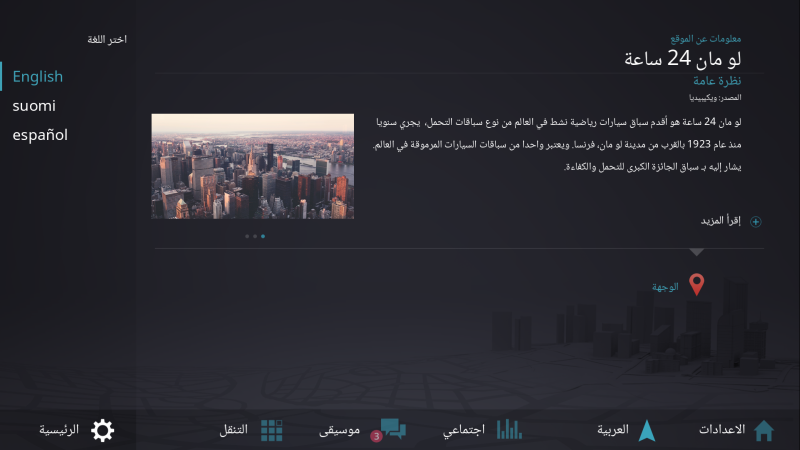
定义从右向左书写地区的应用程序布局
在本节中,您将学习为从右向左书写地区定义布局。反转列 (Columns) 属性的大小设置,定位网格布局节点中的元素并将文本和纹理内容对齐到右侧。
要定义从右向左书写地区的应用程序布局:
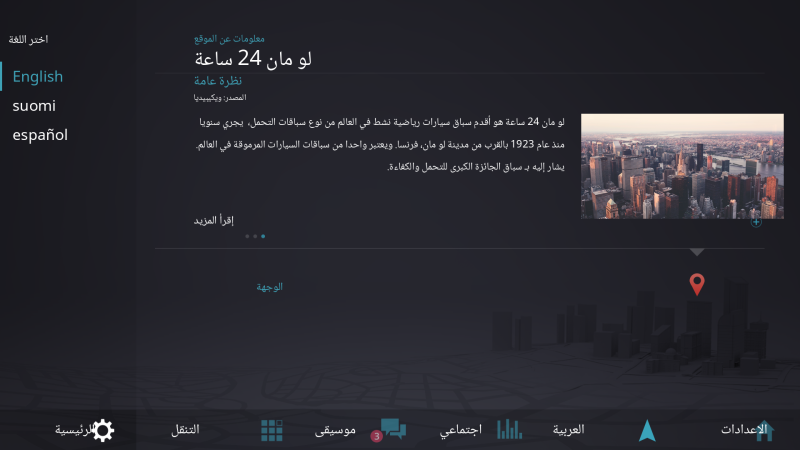
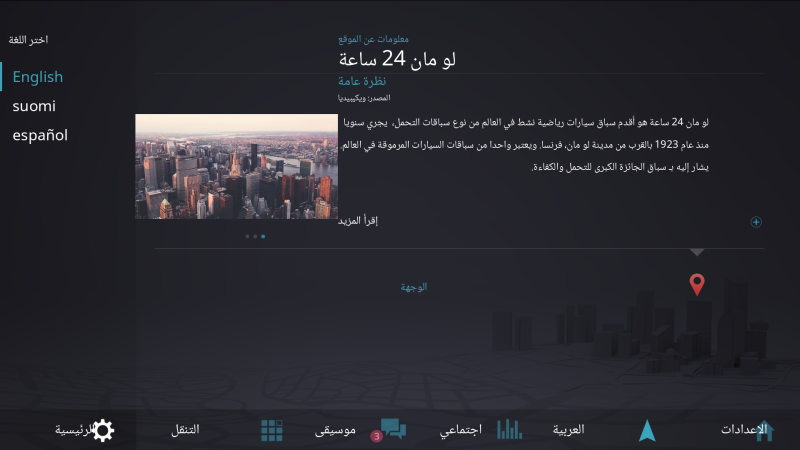
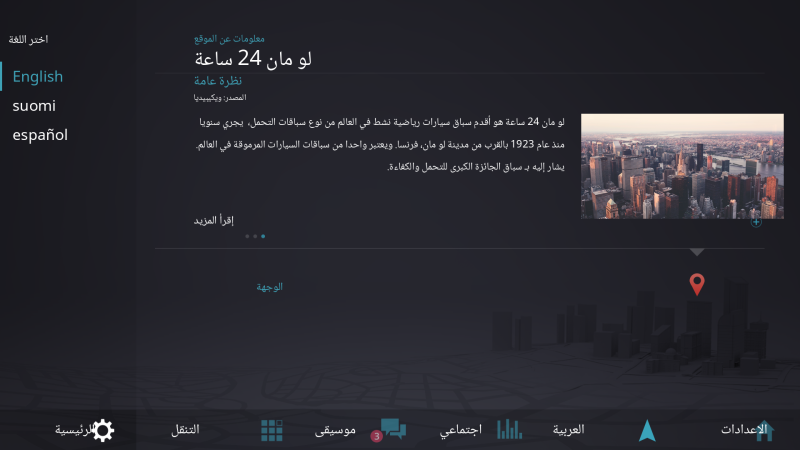
- 将应用程序用户界面地区改为其中一个从右向左书写地区:
- 在工程 (Project) 中选择 IVI Grid 节点,并在属性 (Properties) 中将预设件模板 (Prefab Template) 设为 IVI Grid RightToLeft。
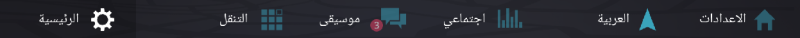
- 在屏幕 (Screen) 中将地区 (Locale) 设为ar-AR(Arabic)或he-HE(Hebrew)。
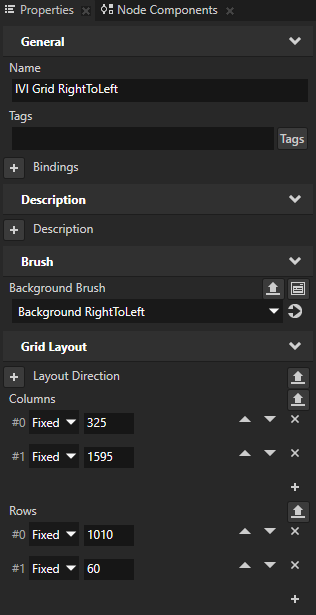
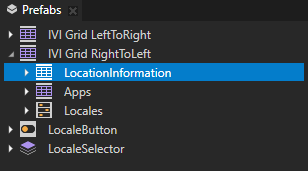
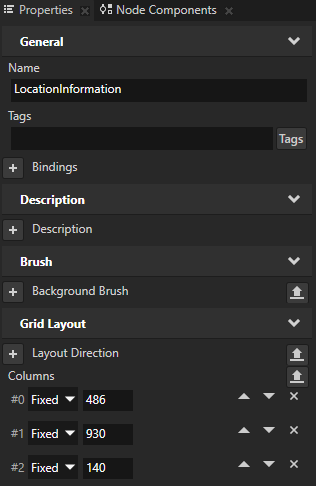
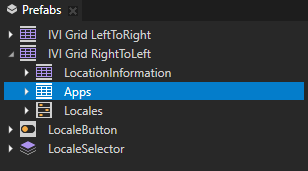
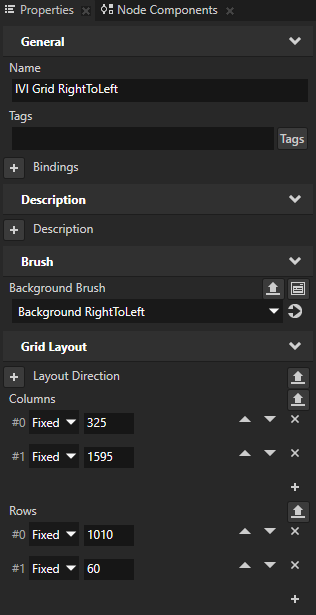
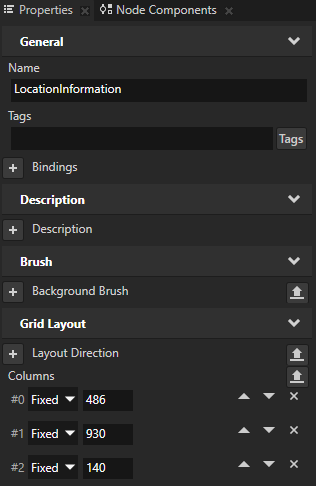
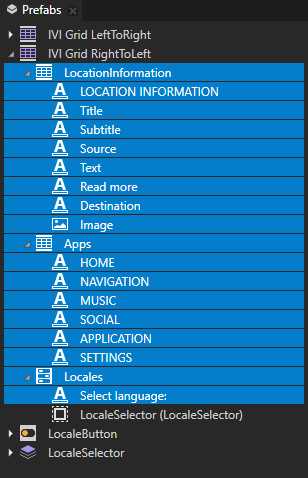
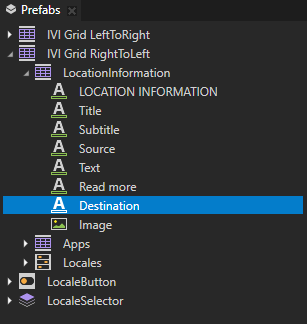
- 在预设件 (Prefabs) 中选择 IVI Grid RightToLeft,在属性 (Properties) 的列 (Columns) 属性中反转列大小的顺序。
在此处更改包含工程中所有元素的列的大小,以反转应用程序用户界面的布局。


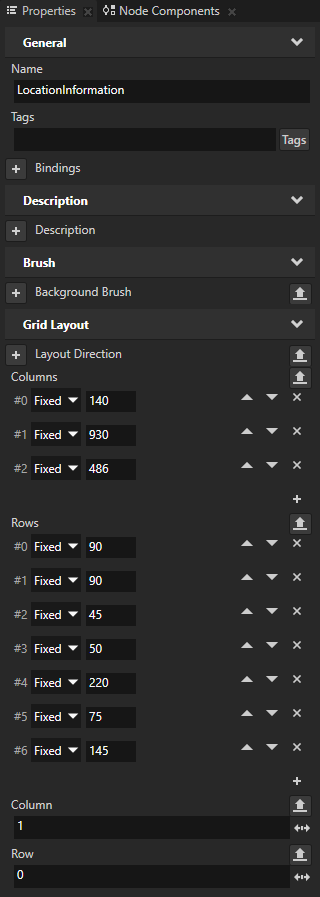
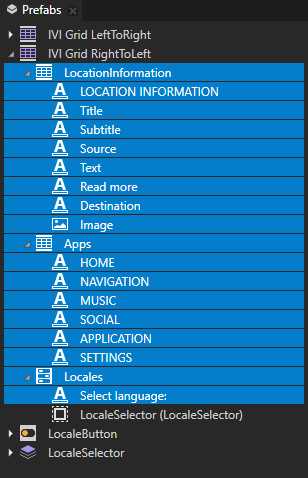
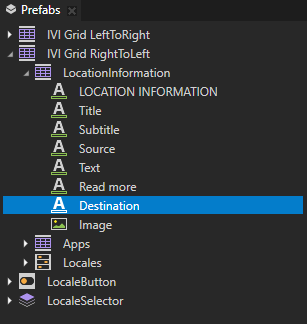
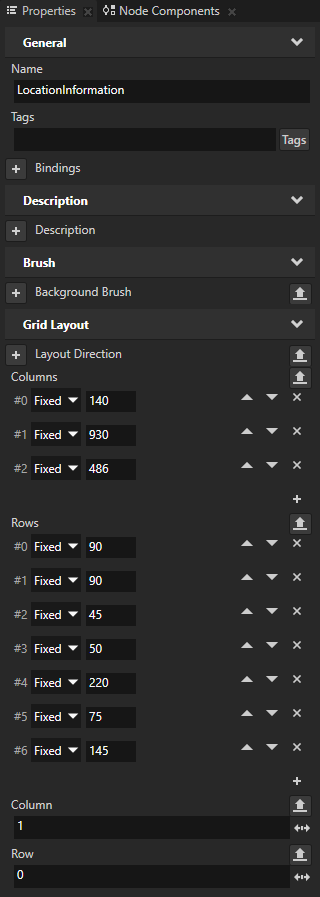
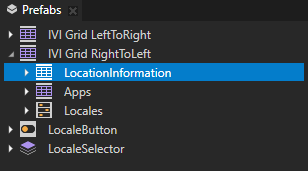
- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 LocationInformation 节点,在属性 (Properties) 中设置:
- 列 (Column) 为 1
- 行 (Row) 为 0
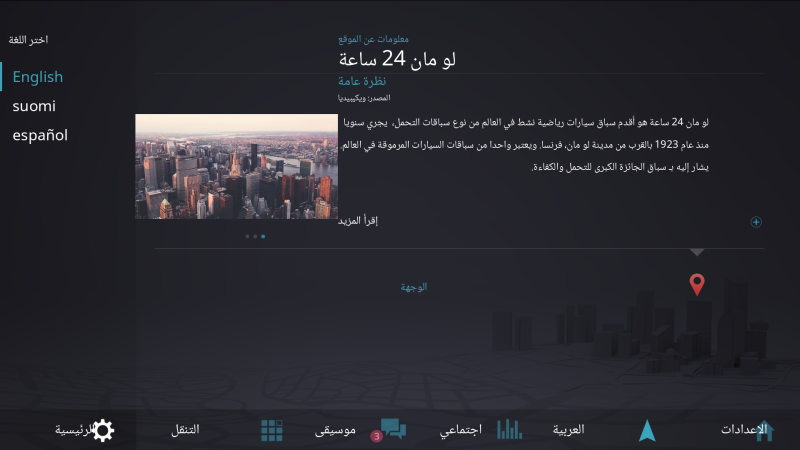
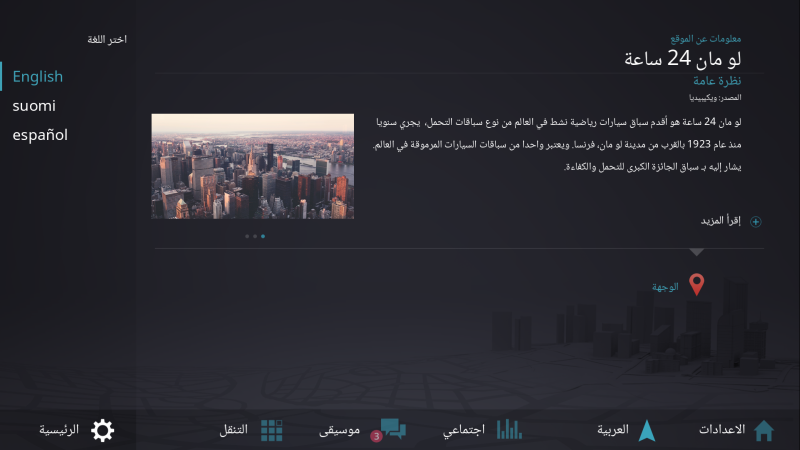
在这里将 LocationInformation 中的节点从应用程序用户界面的左侧放到右侧。


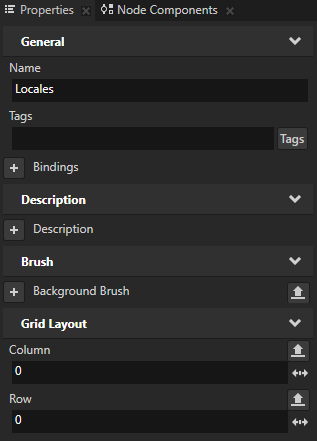
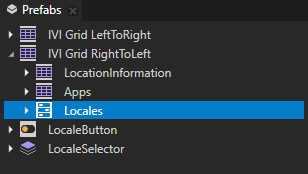
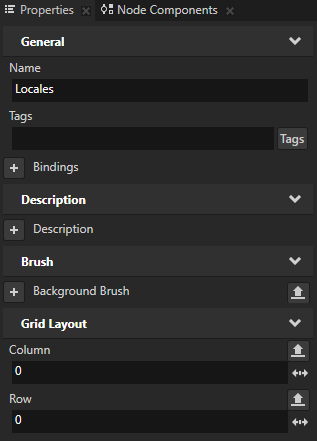
- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 Locales 节点,在属性 (Properties) 中将列 (Column) 属性设为 0。
在这里将Locales 节点(包含用于更改地区的地区按钮)放在用户界面的左侧。



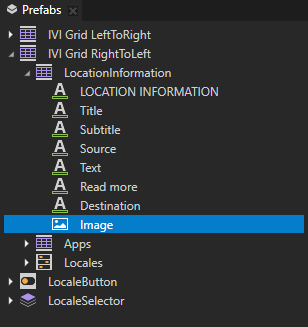
- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 LocationInformation 节点,在属性 (Properties) 中反转列大小的顺序以将文本框节点和 LocationInformation 中的图像放到应用程序用户界面的右侧:


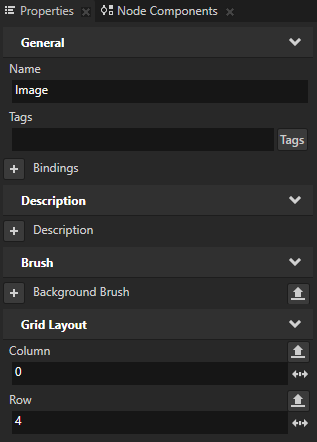
- 在预设件 (Prefabs) > IVI Grid RightToLeft > LocationInformation 中选择图像 (Image) 节点,并在属性 (Properties) 中将列 (Column) 设为 0。
在这里将图像移到 LocationInformation 网格布局的最左列。



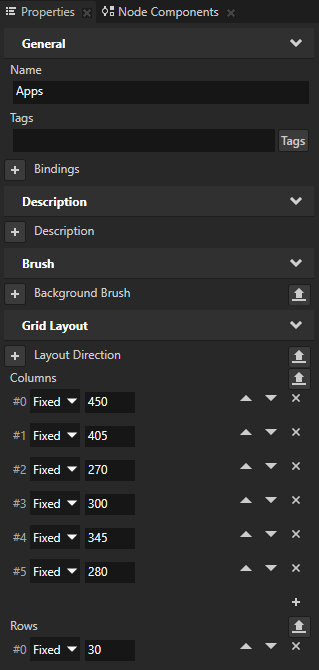
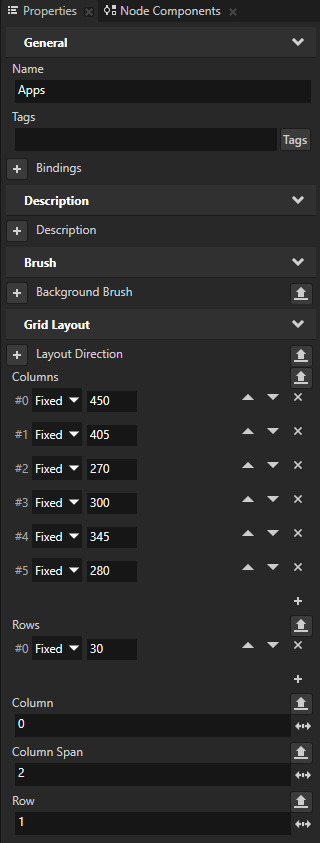
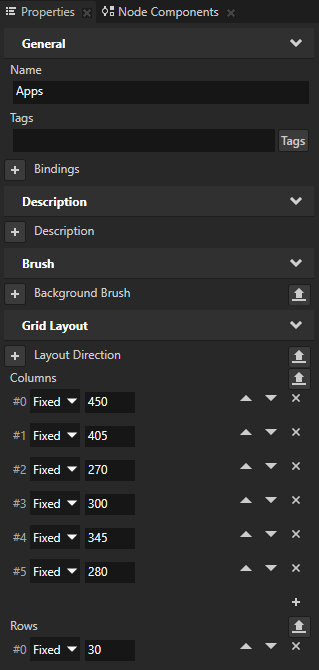
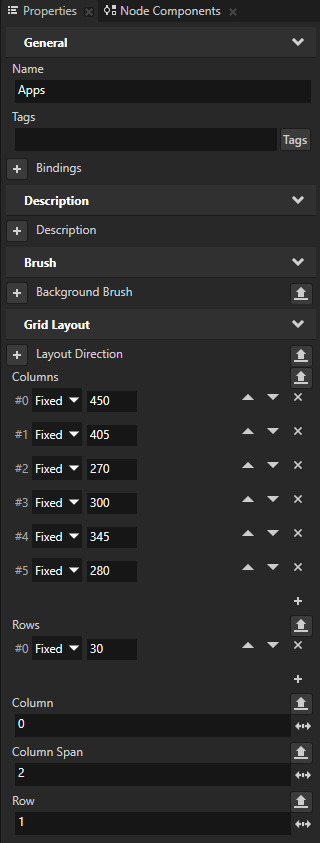
- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 Apps 节点,在属性 (Properties) 的列 (Columns) 属性中反转列大小的顺序以定位 Apps 网格布局 (Grid Layout) 节点中的 2D 文本块 (Text Block 2D) 节点。
- #0 为 450
- #1 为 405
- #2 为 270
- #3 为 300
- #4 为 345
- #5 为 280


- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 Apps 节点,在属性 (Properties) 中添加列跨度 (Column Span) 属性,将其设为 2。
列跨度 (Column Span) 属性设置一个网格布局中的单元格跨越多少列。将Apps 网格布局节点的列跨度 (Column Span) 属性设为 2 时,其跨越 IVI Grid RightToLeft 节点的所有列。


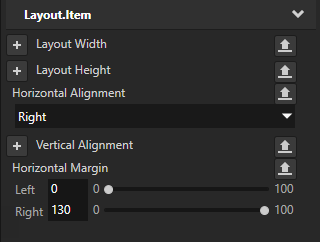
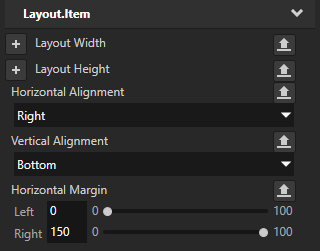
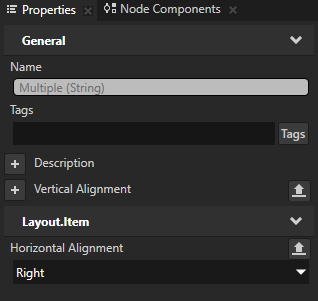
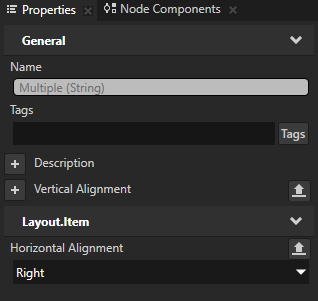
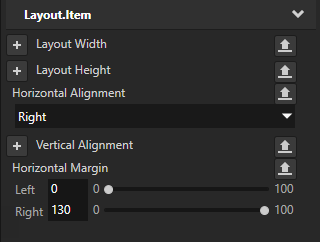
- 在预设件 (Prefabs) > IVI Grid RightToLeft 中选择 LocationInformation、Apps、Locales节点以及其中除 LocaleSelector节点外的所有节点,在属性 (Properties) 中添加水平对齐 (Horizontal Alignment) 属性并设为右对齐 (Right)。
需要添加水平对齐 (Horizontal Alignment) 属性,因为属性的默认值为左对齐 (Left)。



- 选择Apps 节点,在属性 (Properties) 中设置水平边距 (Horizontal Margin) 属性的左对齐 (Left) 属性字段为 0,右对齐 (Right) 属性字段为 130。
将从右向左书写地区的边距移到右侧。



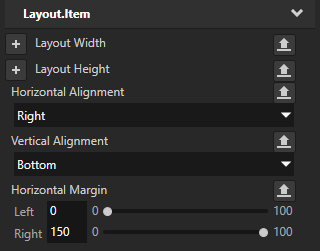
- 在预设件 (Prefabs) > IVI Grid RightToLeft > LocationInformation 中选择Destination 节点,设置水平边距 (Horizontal Margin) 属性的右对齐 (Right) 属性字段为 150,左对齐 (Left) 属性字段为 0。


为从右向左书写地区创建LocaleButton预设件
在本节中,您将学习创建 LocaleButton 预设件用于从右向左书写地区,设置从右向左书写地区按钮中地区名称的对齐。使用预设件中的水平对齐 (Horizontal Alignment) 属性定位Arabic 和Hebrew 地区的地区按钮,并使用从左向右书写地区的原始预设件。
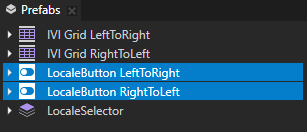
- 在预设件 (Prefabs) 中选择 LocaleButton 预设件,按下 Ctrl D 进行复制,将新预设件命名为 LocaleButton RightToLeft并将原始预设件重命名为 LocaleButton LeftToRight。

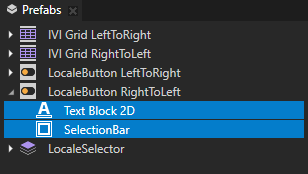
- 选择LocaleButton RightToLeft > 2D 文本块 (Text Block 2D) 和SelectionBar 节点,在属性 (Properties) 中添加水平对齐 (Horizontal Alignment) 属性,将其设为右对齐 (Right)。


本地化从左向右和从右向左书写地区的预设件
在本节中,您将学习添加 2D 预设件视图 (Prefab View 2D) 节点 IVI Grid 到本地化表(作为资源)并设置各地区使用的预设件。
要本地化从左向右和从右向左书写地区的预设件
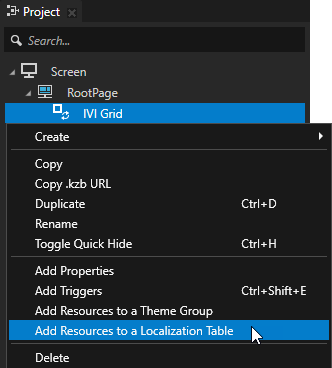
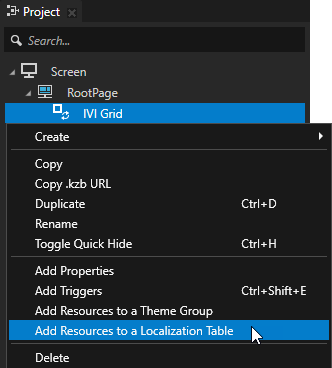
- 在工程 (Project) > RootPage 中右键点击 IVI Grid 节点并选择添加资源至本地化表 (Add Resources to a Localization Table) 以将该节点添加到本地化表。

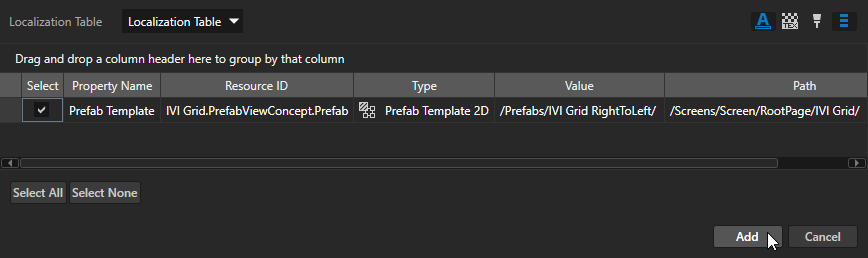
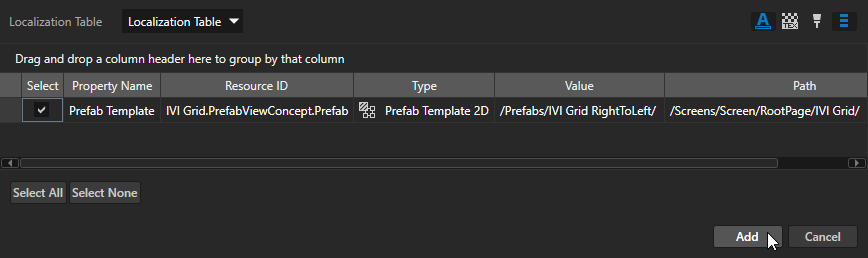
- 在Localization Table 中选择
 显示选定节点中的资源,选择预设件模板 (Prefab Template) 并点击添加 (Add)。
显示选定节点中的资源,选择预设件模板 (Prefab Template) 并点击添加 (Add)。
Kanzi 从 IVI Grid 节点创建资源 ID (Resource ID) 并设置该节点的预设件模板 (Prefab Template) 属性以使用该资源 ID (Resource ID)。

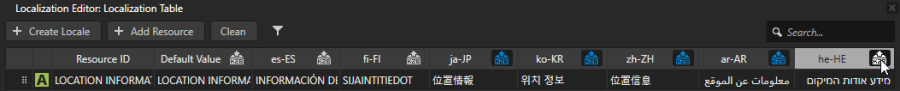
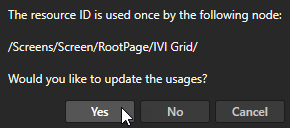
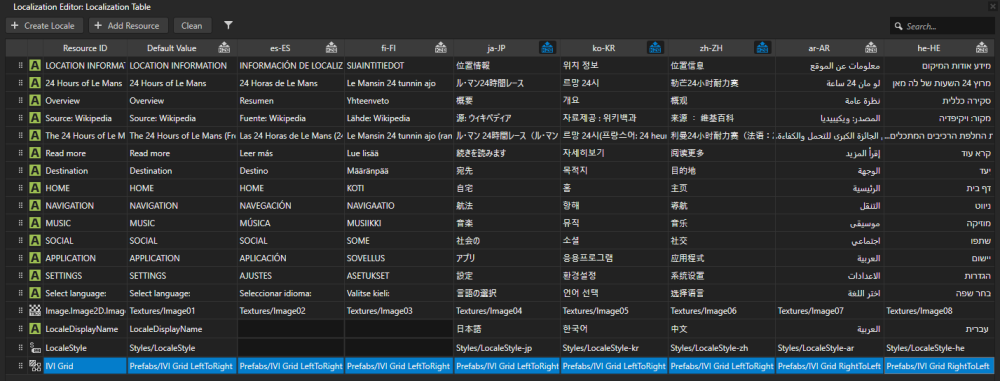
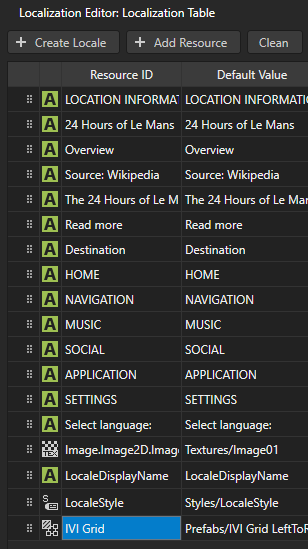
- 在素材库 (Library) > 本地化 (Localization) 中双击本地化表(主)(Localization Table, Main) 本地化表在本地化编辑器 (Localization Editor) 中打开表,在本地化编辑器 (Localization Editor) 中重命名IVI Grid.PrefabViewConcept.Prefab 资源 ID (Resource ID) 为IVI Grid,Kanzi 提示您是否要更新资源 ID (Resource ID) 用途时点击是 (Yes)。


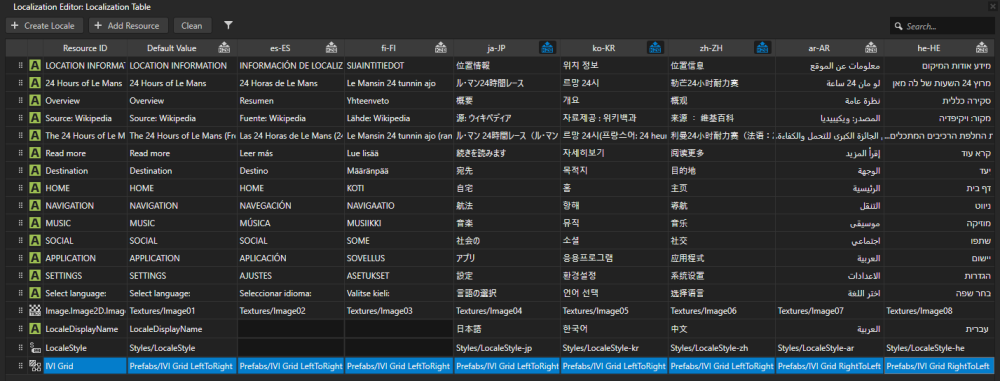
- 在本地化编辑器 (Localization Editor) 中,为每个地区的列选择要用于该地区的预设件。确保预设件的默认值 (Default Value) 设为预设件 (Prefabs)/IVI Grid LeftToRight。
实例化从左向右和从右向左书写地区的布局时 Kanzi 使用预设件资源。

导出 kzb 文件
要导出 kzb 文件:
- 在工程 (Project) 中选择屏幕 (Screen) 节点,并在属性 (Properties) 中将地区 (Locale) 属性设为不因语言而异(不因国家而异) (Invariant Language (Invariant Country) ())。
这样可将地区设为默认地区。
构建应用程序时,默认语言设为English 并加载正确的布局。
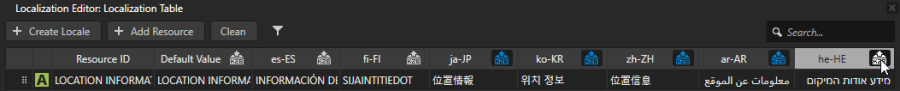
- 在素材库 (Library) > 本地化 (Localization) 中双击本地化表(主)(Localization Table, Main) 本地化表并点击Arabic 和Hebrew 地区的名称旁的
 。
。
这样您可以标记要为其创建地区包 kzb 文件的地区,文件仅包含该地区使用的资源。Kanzi Studio 不会将本地化表中标记为地区包的地区的资源导出到主 kzb 文件。

-
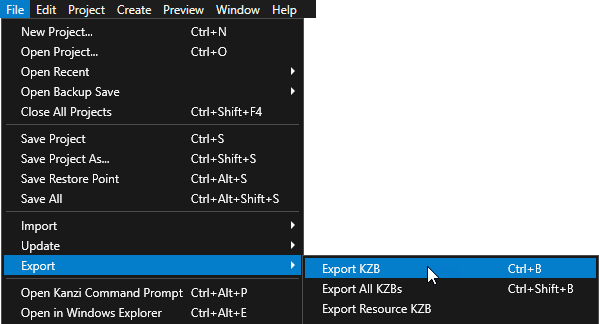
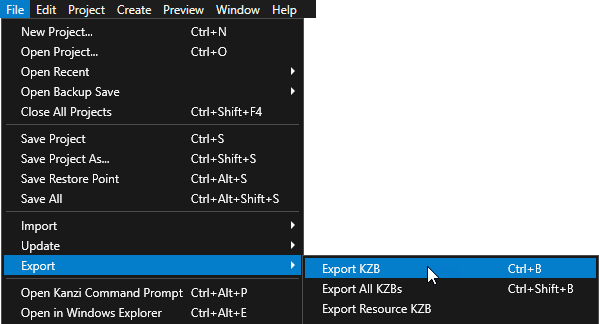
在Kanzi Studio 中选择 > 导出 (Export) > 导出 KZB (Export KZB)。该命令:
- 为您在本地化表中标记为地区包的每个地区创建一个 kzb 文件。Kanzi Studio 导出地区包时,会以其所含资源的地区命名 kzb 文件。每个地区包文件仅包含该地区使用的资源。
- 创建包含整个 Kanzi Studio 工程的主要 kzb 文件,在本地化表中标记为地区包的地区资源除外。
- 将地区包 kzb 文件存储在 <ProjectName>/Application/bin/Locale_packs 或您在 > 的二进制导出目录 (Binary Export Directory) 属性中指定位置中的 Locale_packs 目录中。

< 上一步
下一步 >
另请参阅
教程:本地化您的应用程序
本地化应用程序
使用样式
使用预设件

打开导航



























 显示选定节点中的资源,选择
显示选定节点中的资源,选择



 。
。